1.Flask后端
1.1 实现过程
导入Flask,和数据库连接模块pymysql,连接数据库和执行SQL语句,返回GET请求的结果;对POST请求将数据处理后返回。由于这是前后端分离的,需要处理跨域请求的问题。
1.2 代码
'''
Author: lijun lijun@ljsea.top
Date: 2023-10-06 20:28:37
LastEditors: lijun lijun@ljsea.top
LastEditTime: 2023-10-07 19:37:49
FilePath: \Flask\app.py
Description:
'''
from flask import Flask,request
import pymysql
from flask_cors import CORS #跨域请求模块
app = Flask(__name__)
CORS(app) #处理跨域请求
# 创建数据库连接
conn = pymysql.connect(host='127.0.0.1',
port=3306,
user='testdb',
passwd='******',
db='testdb',
charset = 'utf8',
cursorclass=pymysql.cursors.DictCursor
)
@app.route("/get_info",methods=["GET"])
def get_info():
sql="select * from vgsales limit 10;"
result=get_info_mysql(sql)
return result
def get_info_mysql(sql):
result=[]
# 使用 cursor() 方法创建一个游标对象 cursor
try:
# 在这里进行数据库操作
cursor = conn.cursor()
cursor.execute(sql)
result = cursor.fetchall()
finally:
cursor.close()
return result
@app.route("/post_info",methods=["POST"])
def post_info():
# 从请求中获取POST数据
data = request.get_json()
list=[{'data':str(data)},{"succuss":0}]
# 返回响应
return list
if __name__ == '__main__':
app.config['JSON_AS_ASCII'] = False
#以下是服务器对外公开可以改为:app.run()
app.run(host='0.0.0.0', port=5000)2.Vue前端
2.1 实现介绍
Vue Axios 是一个基于 Vue.js 的 HTTP 客户端,用于浏览器和 Node.js。它提供了一个 API,可以在 Vue.js 应用程序中进行网络请求,Axios 可以方便地发送 GET、POST、PUT、DELETE 等请求,并且支持 Promise API,可以很方便地进行异步操作。在 Vue.js 中使用 Axios 可以方便地与后端进行数据交互,从而快速开发出复杂的前端应用。
2.2 代码
<!--
* @Author: lijun lijun@ljsea.top
* @Date: 2023-10-07 17:18:45
* @LastEditors: lijun lijun@ljsea.top
* @LastEditTime: 2023-10-08 16:36:08
* @FilePath: \undefinedf:\Code\WebStorm\vue-project\src\App.vue
* @Description: -=>
-->
<template>
<div>
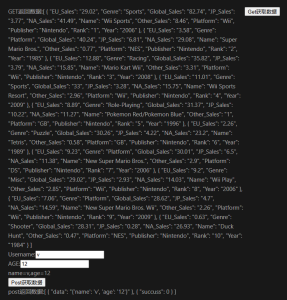
<div>GET返回数据:{{ items }}</div>
</div>
<div>
<button @click="initData()">Get获取数据</button>
</div>
<div>
<div class="form-group">
<label for="name">Username:</label>
<input type="text" v-model="name" placeholder="input name" />
</div>
<div class="form-group">
<label for="age">AGE:</label>
<input type="text" v-model="age" placeholder="input age" />
</div>
<div>name={{ name }},age={{ age }}</div>
<div>
<button @click="postGetData()">Post获取数据</button>
</div>
<div>post返回数据:{{ post }}</div>
</div>
</template>
<script>
import axios from 'axios'
import { ref } from 'vue'
export default {
data() {
return {
items: [],
name: "",
age: "",
post: []
}
},
methods: {
initData() {
axios.get('http://114.115.206.93:5000/get_info')
.then(response => {
this.items = response.data
})
.catch(error => {
console.error(error)
})
},
postGetData() {
axios.post('http://114.115.206.93:5000/post_info', {
name: this.name,
age: this.age,
})
.then(response => {
this.post = response.data
console.log(response.data)
})
.catch(error => {
console.error(error)
})
},
mounted() {
this.initData();
},
}
}
</script>3.结果
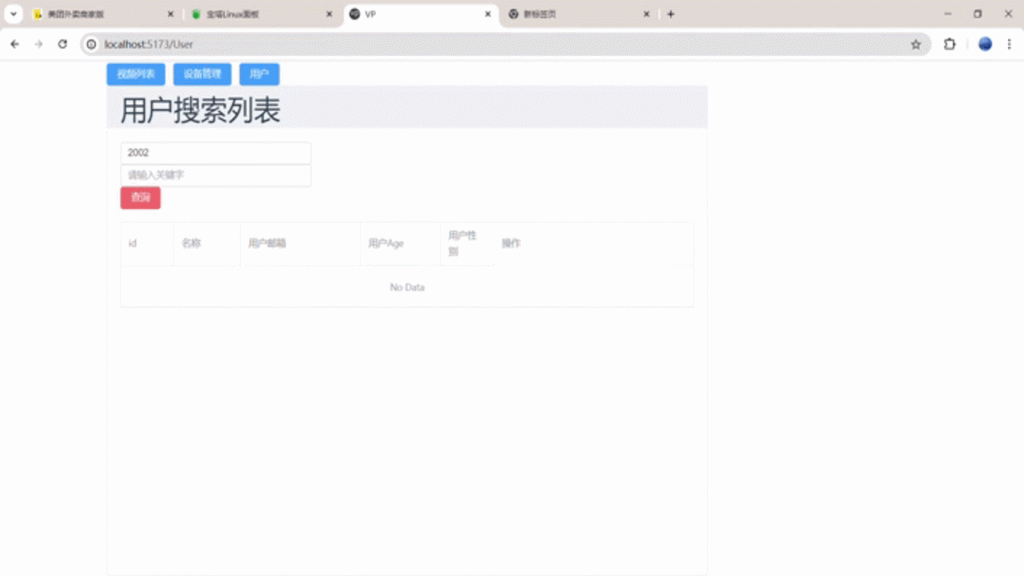
布局不好: