一、原理及准备工作
原理:我们通过在本地编写好md文件,使用hexo生成静态网页,并把它上传到GitHub仓库(该仓库有域名),其他人可以直接通过域名来访问我们的网页。
准备工作:在github上注册一个新账号,在本地安装git。安装 Hexo需要用到npm,是node的包管理工具Node.js (nodejs.org)。
npm install -g hexo-cli #npm安装hexo二、Hexo 初始化、本地预览
初始化方式:
hexo init # 初始化
npm install # 安装组件本地预览:
hexo g # 生成页面
hexo s # 启动预览
本地打开http://localhost:4000/链接三、Hexo部署到Github
安装 hexo-deployer-git:
npm install hexo-deployer-git --save修改初始化目录下的_config.yml 文件:
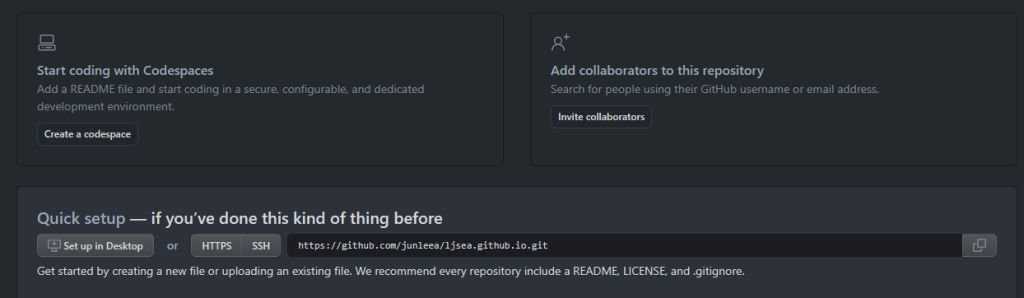
把仓库地址复制到repository,(注意有空格);

deploy:
type: git
repository:
branch: master修改完成之后运行:
hexo d待上传成功后可以通过创建仓库时设置的域名来访问。
四、编写文章
创建新文章:
hexo new "文章名字" #创建文章
# 创建完成后会在source/_post 文件夹中生成一个与 文章名字 同名的文件夹,其中有文章名字.md的文件(我们将发布文章的原始文件)。我们的图片、视频等文件可以放在“与 文章名字 同名的文件夹”里,引用时可以用:title/example.PNG "示例图片"。编写文章:
标题及标头:
例如我新建hello文章,找到source/_post/hello.md文件,打开为:
---
title: hello
date: 2023-09-11 11:38:04
tags:
---
tags是文章的标签,可以添加category来添加分类。
可以设置为:
---
title: Git简单使用流程
tags: []
id: '139'
categories:
- - 学习笔记
date: 2023-04-24 11:06:19
---正文编写:
标题:
Markdown 语法:
1.# 一级标题
2.## 二级标题
3.### 三级标题
4.#### 四级标题代码块:
$$
代码
$$分割线:
1.方法一:—
2.方法二:+++
3.方法三:***超链接:
1.['文字'](链接)
2.<链接>
图片链接:

如:来添加图片markdown强调:
粗体(Bold):**bold text**.用**环绕
斜体(Italic):用*环绕编写完文章后运行hexo g 和hexo d生成和部署文章。
五、设置主题及其它设置
下载主题:
可以在Themes | Hexo中找到适合的主题,找到仓库地址:
在hexo初始化的目录下运行:
git clone 仓库地址 themes/主题名称
克隆完成后修改_config.yml文件:
title: 标题
subtitle: 副标题
description: 描述
keywords: 关键词
author: 作者
language: 语言(zh-CN)
timezone: 时区(Asia/Shanghai)
theme: 主题名称
修改完成后运行:
hexo clean #等价于 hexo cl
hexo g
hexo s
#或者写成一行
hexo cl && hexo g && hexo shexo常用命令:
hexo new "name" # 新建文章
hexo new page "name" # 新建页面
hexo g # 生成页面
hexo d # 部署
hexo g -d # 生成页面并部署
hexo s # 本地预览
hexo clean # 清除缓存和已生成的静态文件
hexo help # 帮助